블로그에 글을 쓰는 것만으로는 충분치 않다. 사용자 경험(UX)이 중요하다. 방문자가 들어와서 어떤 상호작용을 하는지 결정하는 중요한 요소이다. 구글은 이러한 경험을 측정하기 위해 '코어 웹 바이탈(Core Web Vitals)'이라는 지표를 도입했다. 블로그 초보자도 이해할 수 있도록 코어 웹 바이탈의 개념과 이를 최적화하는 방법을 설명한다. 방문자가 더 오래 머무르게 만들고, SEO 순위를 높이는 데 코어 웹 바이탈이 어떻게 도움이 되는지 알아보자
1. 코어 웹 바이탈이란
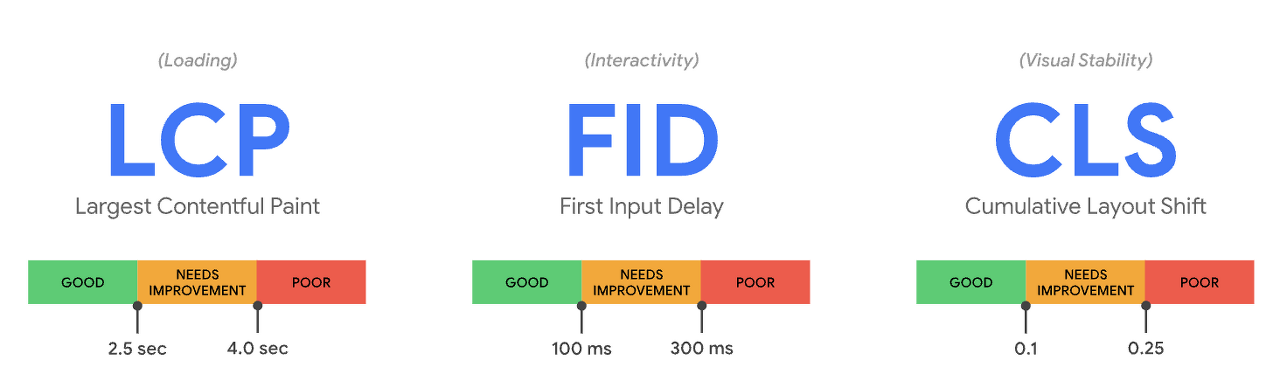
코어 웹 바이탈(Core Web Vitals)은 구글이 웹사이트의 페이지 성능을 평가하기 위해 만든 지표다. 현재 세 가지 주요 지표가 있다.

- LCP (Largest Contentful Paint): 페이지의 주요 콘텐츠가 로드되어 사용자에게 보이기까지 걸리는 시간
- FID (First Input Delay): 사용자가 페이지와 상호 작용할 수 있게 되는데까지 걸리는 시간
- CLS (Cumulative Layout Shift): 페이지가 로드되는 동안 발생하는 불필요한 레이아웃 이동의 정도
이러한 지표들은 사용자가 웹페이지를 방문했을 때의 첫 인상과 상호작용에 대한 만족도를 나타내므로 매우 중요하다.
사실 당연한 이야기들이다.
빨리 열려야 되고, 빨리 뭔가 입력할 수 있어야 되고, 불필요한 로딩이 없어야 된다는 것이다.
2. 워드프레스 코어 웹 바이탈 최적화하기
워드프레스 이용시, 코어 웹 바이탈을 최적화하여 사용자 경험을 개선하고 검색 엔진 순위를 높일 수 있다.
- 테마와 플러그인 선택: 가벼운 테마와 잘 최적화된 플러그인 사용
- 이미지 최적화: 이미지를 적절한 크기로 압축하고 지연 로딩 ON (화면에 보이는 이미지만 로딩)
- 캐싱 활용: 웹페이지 로딩 속도를 향상시키기 위해 캐싱 플러그인 사용
- 코드 최적화: 불필요한 CSS와 자바스크립트를 제거, CSS를 인라인으로 사용
이러한 단계들을 통해 페이지 속도를 개선하고, 사용자 경험을 향상시켜 구글 검색 결과에서 더 좋은 성과를 얻을 수 있다.
3. 실제 사례를 통한 코어 웹 바이탈의 중요성
코어 웹 바이탈은 단순한 숫자 이상의 의미다.
한 온라인 쇼핑몰은 LCP를 2초 이내로 줄임으로써 전환율을 20% 향상시켰다.
코어 웹 바이털 지표 개선은 직접적인 비즈니스 성과로 이어질 수 있다.
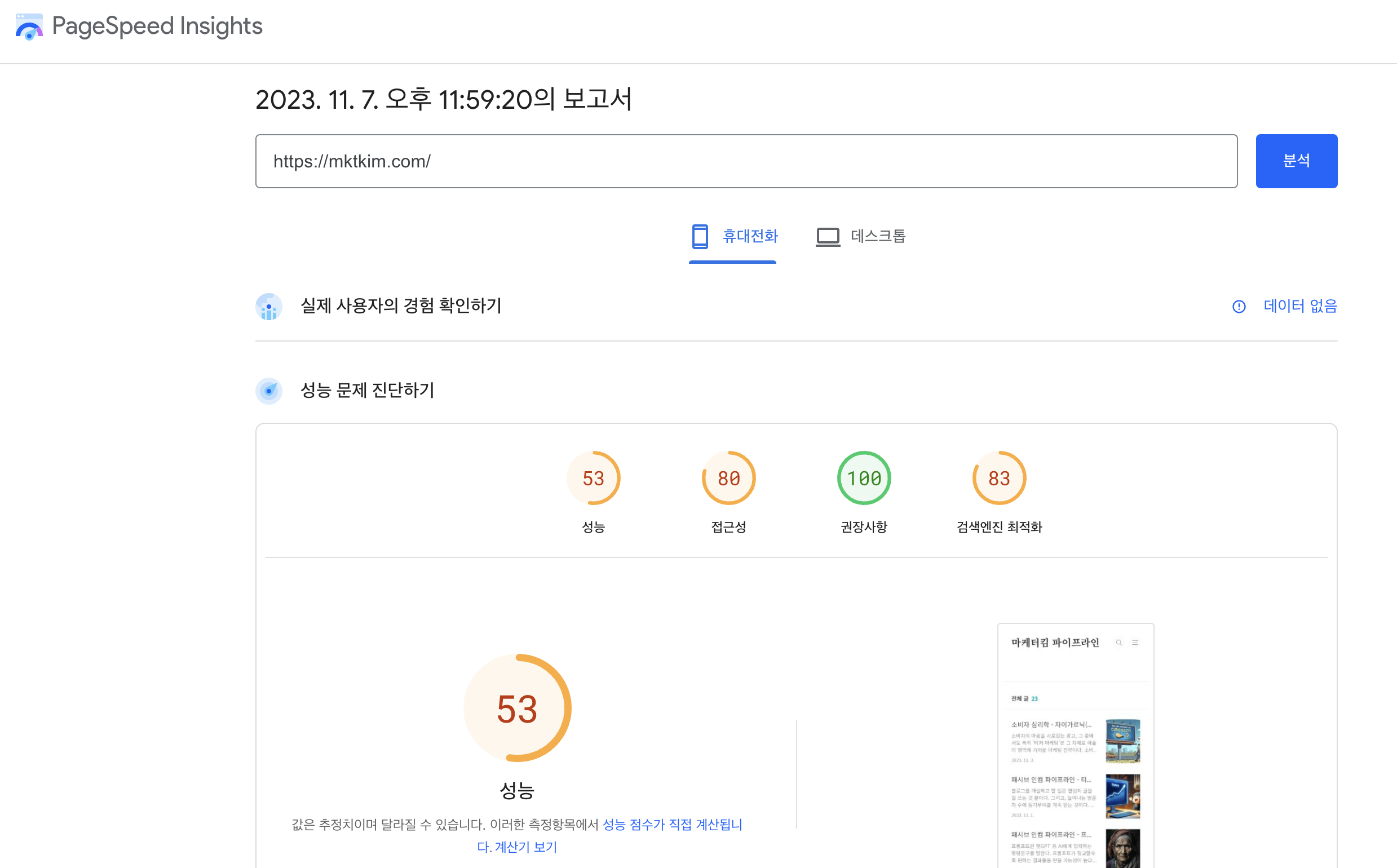
구글의 웹사이트 성능 분석 도구를 활용하면, 코어 웹 바이탈 지표를 확인할 수 있다.
이 사이트를 한번 해보겠다. 티스토리에 도메인을 붙인 것이다.

이런 식의 진단이 나온다.

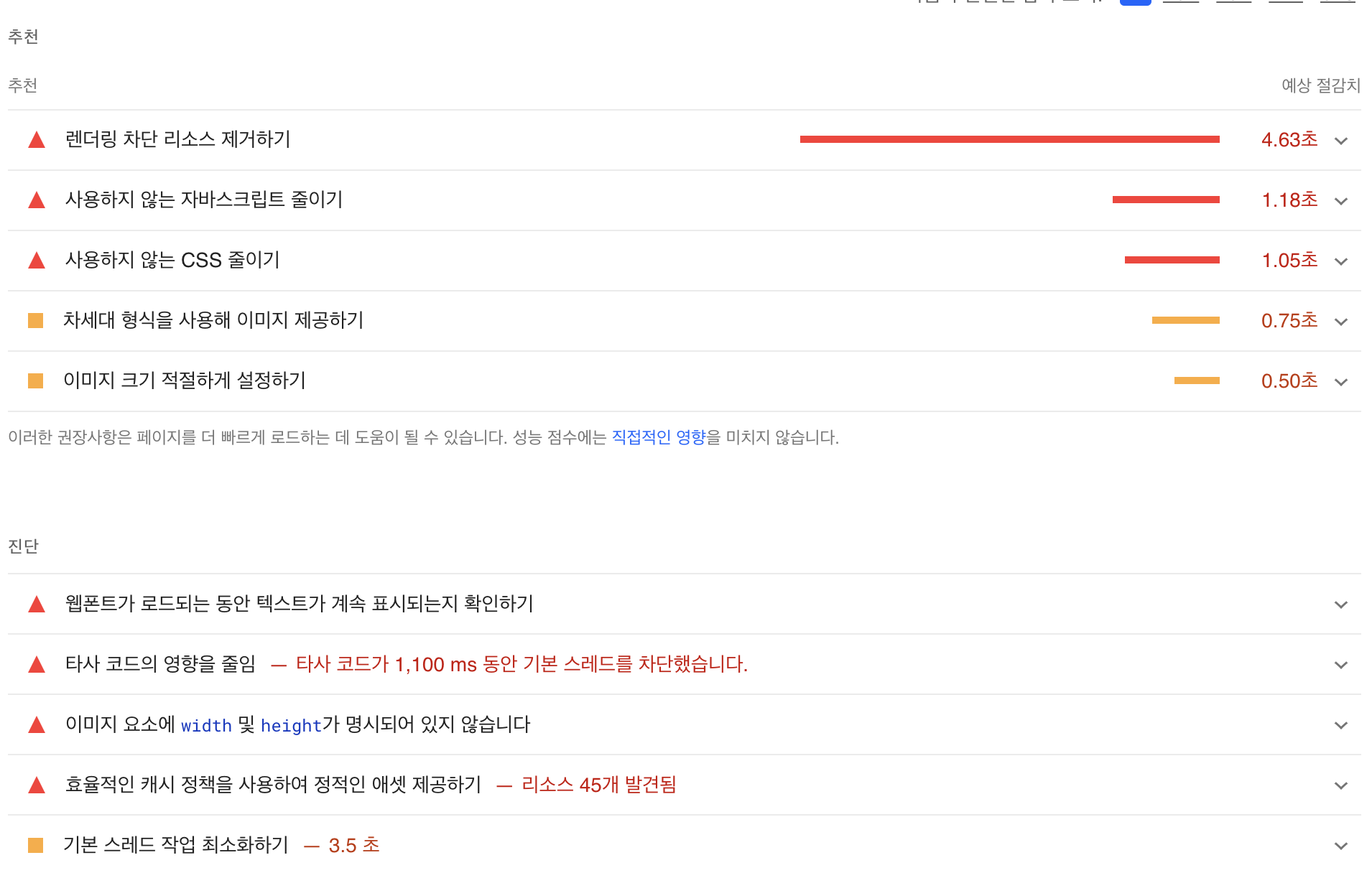
각 항목들을 펼쳐보면 해결책하라는 것들이 쭉 나온다.
티스토리 기본 스킨에 애드센스도 없고, 뭐 한 것도 없는데. 뭘 해결하라는 것인지 잘 모르겠다.
어쨌든...
코어 웹 바이탈 최적화는 복잡해 보일 수 있지만, 구글의 웹사이트 성능 분석 도구 를 잘 활용해보자.
이 글이 나처럼 블로그를 시작하는 분들에게 도움이 되길 바라며, 좋은 사용자 경험과 함께 SEO에서도 좋은 결과를 얻기를 희망한다.
'블로그 파이프' 카테고리의 다른 글
| 오가닉 서치 최적화: 블로그 자연 유입 향상 방법 (0) | 2023.11.08 |
|---|---|
| 패시브 인컴 파이프라인 - 티스토리 방문자 수익 정리 - 1000명 당 얼마일까? (0) | 2023.11.01 |
| 패시브 인컴 파이프라인 구축 계획 - 블로그, 쿠팡 파트너스, 뉴스픽(X) (1) | 2023.11.01 |


